Tahap Pertama : Membuat Databasenya
CREATE TABLE `barang` (
`kd_barang` char(25) NOT NULL,
`nama_barang` varchar(100) DEFAULT NULL,
`merk` varchar(50) DEFAULT NULL,
PRIMARY KEY (`kd_barang`)
);
INSERT INTO `barang` VALUES ('B0012', 'Laptop', 'Toshiba);
INSERT INTO `barang` VALUES ('B0013', 'Handphone', '4Nokia);
`kd_barang` char(25) NOT NULL,
`nama_barang` varchar(100) DEFAULT NULL,
`merk` varchar(50) DEFAULT NULL,
PRIMARY KEY (`kd_barang`)
);
INSERT INTO `barang` VALUES ('B0012', 'Laptop', 'Toshiba);
INSERT INTO `barang` VALUES ('B0013', 'Handphone', '4Nokia);
Atau Silahkan Download Databasenya disini
Tahap Kedua :Membuat Folder ke Locallhost
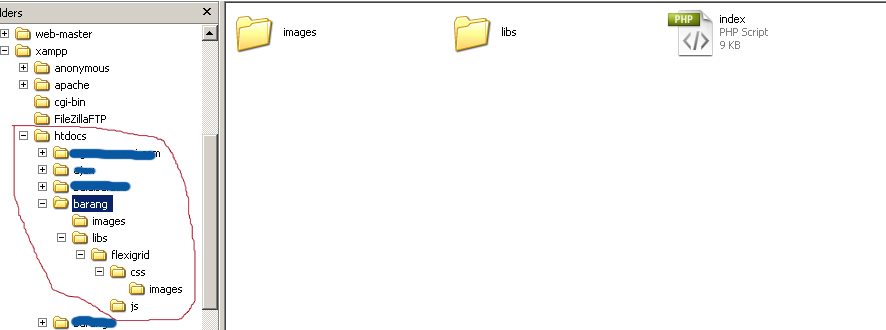
Buatlah folder barang (atau sesua dengan keinginan sobat) pada folder HTDOCS disini saya menggunakan Xampp. setelah itu buatlah sub folder didalam Folder barang yang sibuat tadi untuk menyimpan file-file yang dibutuhkan, lihat gambar dibawah ini..
Folder Images(untuk menyimpan file Icon add, edit, close dll)
Folder Libs(untuk menyimpan file javascrip/jquery dan css)
isikan hasil unduhan ini kedalam folder yang Anda buat bedasarkan nama foldernya. ata agan gk mau ribet lagsung copas(copy paste) folder yg baru sobat unduh letakkan dilocallhos di folder barang yg sobat buat tadi
Tahap Ketiga Membuat koneksi ke database,
buka file index.php yang baru dicopy ke folder barang, lalu edit dengan notepad, dreamweaver atau terserah sobat yg pnting bisa dikotak katik, hehehe...
/* koneksi ke db */
mysql_connect("localhost", "root", "") or die(mysql_error());
mysql_select_db("db-barang-json") or die(mysql_error());
/* akhir koneksi db */
mysql_connect("localhost", "root", "") or die(mysql_error());
mysql_select_db("db-barang-json") or die(mysql_error());
/* akhir koneksi db */
Isikan username dan password sobat sesuai dengan Xampp yg sobat pake
Tahap Keempat Membuat Script Input Ke database
//input ke db
$query = sprintf("INSERT INTO barang VALUES('%s', '%s', '%s')",
mysql_escape_string($kd_barang),
mysql_escape_string($nama_barang),
mysql_escape_string($merk)
);
$sql = mysql_query($query);
$pesan = "";
if ($sql) {
$pesan = "Data berhasil disimpan";
} else {
$pesan = "Data gagal disimpan ";
$pesan .= mysql_error();
}
$response = array('pesan'=>$pesan, 'data'=>$_POST);
echo json_encode($response);
exit;
} else if (isset($_POST['Edit'])) {
$kd_barang = strip_tags($_POST['kd_barang']);
$nama_barang = strip_tags($_POST['nama_barang']);
$merk = strip_tags($_POST['merk']);
$query = sprintf("INSERT INTO barang VALUES('%s', '%s', '%s')",
mysql_escape_string($kd_barang),
mysql_escape_string($nama_barang),
mysql_escape_string($merk)
);
$sql = mysql_query($query);
$pesan = "";
if ($sql) {
$pesan = "Data berhasil disimpan";
} else {
$pesan = "Data gagal disimpan ";
$pesan .= mysql_error();
}
$response = array('pesan'=>$pesan, 'data'=>$_POST);
echo json_encode($response);
exit;
} else if (isset($_POST['Edit'])) {
$kd_barang = strip_tags($_POST['kd_barang']);
$nama_barang = strip_tags($_POST['nama_barang']);
$merk = strip_tags($_POST['merk']);
Tahap Kelima : Membuat Update Data
//update data
$query = sprintf("UPDATE barang SET nama_barang='%s', merk='%s' WHERE kd_barang='%s'",
mysql_escape_string($nama_barang),
mysql_escape_string($merk),
mysql_escape_string($kd_barang)
);
$sql = mysql_query($query);
$pesan = "";
if ($sql) {
$pesan = "Data berhasil disimpan";
} else {
$pesan = "Data gagal disimpan ";
$pesan .= mysql_error();
}
$response = array('pesan'=>$pesan, 'data'=>$_POST);
echo json_encode($response);
exit;
} else if (isset($_POST['Delete'])) {
$kd_barang = strip_tags($_POST['kd_barang']);
$query = sprintf("UPDATE barang SET nama_barang='%s', merk='%s' WHERE kd_barang='%s'",
mysql_escape_string($nama_barang),
mysql_escape_string($merk),
mysql_escape_string($kd_barang)
);
$sql = mysql_query($query);
$pesan = "";
if ($sql) {
$pesan = "Data berhasil disimpan";
} else {
$pesan = "Data gagal disimpan ";
$pesan .= mysql_error();
}
$response = array('pesan'=>$pesan, 'data'=>$_POST);
echo json_encode($response);
exit;
} else if (isset($_POST['Delete'])) {
$kd_barang = strip_tags($_POST['kd_barang']);
Tahap Keenam : Membuat Script Delete Data
//delete data
$query = sprintf("DELETE FROM barang WHERE kd_barang='%s'",
mysql_escape_string($kd_barang)
);
$sql = mysql_query($query);
$pesan = "";
if ($sql) {
$pesan = "Data berhasil dihapus";
} else {
$pesan = "Data gagal dihapus ";
$pesan .= mysql_error();
}
$response = array('pesan'=>$pesan, 'data'=>$_POST);
echo json_encode($response);
exit;
} else if (isset($_GET['action']) && $_GET['action'] == 'getdata') {
$page = (isset($_POST['page']))?$_POST['page']: 1;
$rp = (isset($_POST['rp']))?$_POST['rp'] : 10;
$sortname = (isset($_POST['sortname']))? $_POST['sortname'] : 'nama_barang';
$sortorder = (isset($_POST['sortorder']))? $_POST['sortorder'] : 'asc';
$sort = "ORDER BY $sortname $sortorder";
$start = (($page-1) * $rp);
$limit = "LIMIT $start, $rp";
$query = (isset($_POST['query']))? $_POST['query'] : '';
$qtype = (isset($_POST['qtype']))? $_POST['qtype'] : '';
$where = "";
if ($query) $where .= "WHERE $qtype LIKE '%$query%' ";
$query = "SELECT kd_barang, nama_barang, merk ";
$query_from =" FROM barang ";
$query .= $query_from . " $where $sort $limit";
$query_total = "SELECT COUNT(*)". $query_from." ".$where;
$sql = mysql_query($query) or die($query);
$sql_total = mysql_query($query_total) or die($query_total);
$total = mysql_fetch_row($sql_total);
$data = $_POST;
$data['total'] = $total[0];
$datax = array();
$datax_r = array();
while ($row = mysql_fetch_row($sql)) {
$rows['id'] = $row[0];
$datax['cell'] = $row;
array_push($datax_r, $datax);
}
$data['rows'] = $datax_r;
echo json_encode($data);
exit;
} else if (isset($_GET['action']) && $_GET['action'] == 'get_barang') {
$kd_barang = $_GET['kd_barang'];
$query = "SELECT * FROM barang WHERE kd_barang='$kd_barang'";
$sql = mysql_query($query);
$row = mysql_fetch_assoc($sql);
echo json_encode ($row);
exit;
}
$query = sprintf("DELETE FROM barang WHERE kd_barang='%s'",
mysql_escape_string($kd_barang)
);
$sql = mysql_query($query);
$pesan = "";
if ($sql) {
$pesan = "Data berhasil dihapus";
} else {
$pesan = "Data gagal dihapus ";
$pesan .= mysql_error();
}
$response = array('pesan'=>$pesan, 'data'=>$_POST);
echo json_encode($response);
exit;
} else if (isset($_GET['action']) && $_GET['action'] == 'getdata') {
$page = (isset($_POST['page']))?$_POST['page']: 1;
$rp = (isset($_POST['rp']))?$_POST['rp'] : 10;
$sortname = (isset($_POST['sortname']))? $_POST['sortname'] : 'nama_barang';
$sortorder = (isset($_POST['sortorder']))? $_POST['sortorder'] : 'asc';
$sort = "ORDER BY $sortname $sortorder";
$start = (($page-1) * $rp);
$limit = "LIMIT $start, $rp";
$query = (isset($_POST['query']))? $_POST['query'] : '';
$qtype = (isset($_POST['qtype']))? $_POST['qtype'] : '';
$where = "";
if ($query) $where .= "WHERE $qtype LIKE '%$query%' ";
$query = "SELECT kd_barang, nama_barang, merk ";
$query_from =" FROM barang ";
$query .= $query_from . " $where $sort $limit";
$query_total = "SELECT COUNT(*)". $query_from." ".$where;
$sql = mysql_query($query) or die($query);
$sql_total = mysql_query($query_total) or die($query_total);
$total = mysql_fetch_row($sql_total);
$data = $_POST;
$data['total'] = $total[0];
$datax = array();
$datax_r = array();
while ($row = mysql_fetch_row($sql)) {
$rows['id'] = $row[0];
$datax['cell'] = $row;
array_push($datax_r, $datax);
}
$data['rows'] = $datax_r;
echo json_encode($data);
exit;
} else if (isset($_GET['action']) && $_GET['action'] == 'get_barang') {
$kd_barang = $_GET['kd_barang'];
$query = "SELECT * FROM barang WHERE kd_barang='$kd_barang'";
$sql = mysql_query($query);
$row = mysql_fetch_assoc($sql);
echo json_encode ($row);
exit;
}
Tahap Ketujuh : Membuat form didal index.php tadi
<html>
<head>
<title>JSON By Hotben</title>
<style type="text/css">
.labelfrm {
display:block;
font-size:small;
margin-top:5px;
}
.error {
font-size:small;
color:red;
}
</style>
<script type="text/javascript" src="libs/jquery.min.js"></script>
<script type="text/javascript" src="libs/jquery.form.js"></script>
<script type="text/javascript" src="libs/jquery.validate.min.js"></script>
<link rel="stylesheet" type="text/css" href="libs/flexigrid/css/flexigrid.css">
<script type="text/javascript" src="libs/jquery.cookie.js"></script>
<script type="text/javascript" src="libs/flexigrid/js/flexigrid.js"></script>
<script type="text/javascript">
$(document).ready(function() {
resetForm();
//aktifkan ajax di form
var options = {
success : showResponse,
beforeSubmit: function(){
return $("#frm").valid();
},
resetForm : true,
clearForm : true,
dataType : 'json'
};
$('#frm').ajaxForm(options);
//validasi form dgn jquery validate
$('#frm').validate({
rules: {
kd_barang : {
minlength:5,
maxlength:5
}
},
messages: {
kd_barang: {
required: "Kolom Kode Produk harus diisi",
minlength: "Kolom Kode Produk harus terdiri dari 4-5 digit",
maxlength: "Kolom Kode Produk harus terdiri dari 4-5 digit",
digits: "Masukkan Kode Produk"
},
nama_barang: {
required: "Nama Barang harus diisi dengan benar"
}
}
});
//flexigrid handling
$('#flex1').flexigrid
(
{
url: 'index.php?action=getdata',
dataType: 'json',
colModel : [
{display: 'Kode Barang', name : 'kd_barang', width : 100, sortable : true, align: 'left', process: doaction},
{display: 'Nama Barang', name : 'nama_barang', width : 200, sortable : true, align: 'left', process: doaction},
{display: 'Merk', name : 'merk', width : 400, sortable : true, align: 'left', process: doaction}
],
searchitems : [
{display: 'Kode Barang', name : 'kd_barang'},
{display: 'Nama Barang', name : 'nama_barang', isdefault: true}
],
sortname: 'nama_barang',
sortorder: 'asc',
usepager: true,
title: 'Data Barang',
useRp: true,
rp: 8,
width: 700,
height: 250
}
);
});
function doaction( celDiv, id ) {
$( celDiv ).click( function() {
var kd_barang = $(this).parent().parent().children('td').eq(0).text();
$.getJSON ('index.php',{action:'get_barang',kd_barang:kd_barang}, function (json) {
$('#kd_barang').val(json.kd_barang);
$('#nama_barang').val(json.nama_barang);
$('#merk').val(json.merk);
});
$('#kd_barang').attr('readonly','readonly');
$('#input').attr('disabled','disabled');
$('#edit, #delete').removeAttr('disabled');
});
}
function showResponse(responseText, statusText) {
var data = responseText['data'];
var pesan = responseText['pesan'];
alert(pesan);
resetForm();
$('#flex1').flexReload();
}
function resetForm() {
$('#input').removeAttr('disabled');
$('#edit, #delete').attr('disabled','disabled');
$('#kd_barang').removeAttr('readonly');
}
</script>
<style type="text/css">
<!--
.style1 {color: #990033}
-->
</style>
</head>
<body>
<div style="margin-left:70px;">
<h1 style="color:#666666"><a style="text-decoration:none; color:#666666" title="Klik To MyBlog" href="http://tbenzholong.blogspot.com/", target="_blank">Data Barang</a></h1>
<form action="" method="post" id="frm" onReset="resetForm()">
<label for="kd_barang" class="labelfrm">Kode Barang: </label>
<input type="text" name="kd_barang" id="kd_barang" maxlength="10" class="required" size="15"/>
<label for="nama_barang" class="labelfrm">Nama Barang: </label>
<input type="text" name="nama_barang" id="nama_barang" size="35" class="required"/>
<label for="merk" class="labelfrm">Merk: </label>
<label>
<input name="merk" type="text" id="merk" size="40">
</label>
<label for="submit" class="labelfrm"> </label>
<input type="submit" name="Input" value="Input" id="input"/>
<input type="submit" name="Edit" value="Edit" id="edit"/>
<input type="submit" name="Delete" value="Delete" id="delete"/>
<input type="reset" name="Clear" value="Clear" id="clear"/>
</form>
<table id="flex1" style="display:none"></table>
</div>
<div align="center" style="margin-top:10px"> <blink><span class="style1">Created By © <a href="http://tbenzholong.blogspot.com/", target="_blank">tbenzholong</a></span></blink></div>
</body>
</html>
<head>
<title>JSON By Hotben</title>
<style type="text/css">
.labelfrm {
display:block;
font-size:small;
margin-top:5px;
}
.error {
font-size:small;
color:red;
}
</style>
<script type="text/javascript" src="libs/jquery.min.js"></script>
<script type="text/javascript" src="libs/jquery.form.js"></script>
<script type="text/javascript" src="libs/jquery.validate.min.js"></script>
<link rel="stylesheet" type="text/css" href="libs/flexigrid/css/flexigrid.css">
<script type="text/javascript" src="libs/jquery.cookie.js"></script>
<script type="text/javascript" src="libs/flexigrid/js/flexigrid.js"></script>
<script type="text/javascript">
$(document).ready(function() {
resetForm();
//aktifkan ajax di form
var options = {
success : showResponse,
beforeSubmit: function(){
return $("#frm").valid();
},
resetForm : true,
clearForm : true,
dataType : 'json'
};
$('#frm').ajaxForm(options);
//validasi form dgn jquery validate
$('#frm').validate({
rules: {
kd_barang : {
minlength:5,
maxlength:5
}
},
messages: {
kd_barang: {
required: "Kolom Kode Produk harus diisi",
minlength: "Kolom Kode Produk harus terdiri dari 4-5 digit",
maxlength: "Kolom Kode Produk harus terdiri dari 4-5 digit",
digits: "Masukkan Kode Produk"
},
nama_barang: {
required: "Nama Barang harus diisi dengan benar"
}
}
});
//flexigrid handling
$('#flex1').flexigrid
(
{
url: 'index.php?action=getdata',
dataType: 'json',
colModel : [
{display: 'Kode Barang', name : 'kd_barang', width : 100, sortable : true, align: 'left', process: doaction},
{display: 'Nama Barang', name : 'nama_barang', width : 200, sortable : true, align: 'left', process: doaction},
{display: 'Merk', name : 'merk', width : 400, sortable : true, align: 'left', process: doaction}
],
searchitems : [
{display: 'Kode Barang', name : 'kd_barang'},
{display: 'Nama Barang', name : 'nama_barang', isdefault: true}
],
sortname: 'nama_barang',
sortorder: 'asc',
usepager: true,
title: 'Data Barang',
useRp: true,
rp: 8,
width: 700,
height: 250
}
);
});
function doaction( celDiv, id ) {
$( celDiv ).click( function() {
var kd_barang = $(this).parent().parent().children('td').eq(0).text();
$.getJSON ('index.php',{action:'get_barang',kd_barang:kd_barang}, function (json) {
$('#kd_barang').val(json.kd_barang);
$('#nama_barang').val(json.nama_barang);
$('#merk').val(json.merk);
});
$('#kd_barang').attr('readonly','readonly');
$('#input').attr('disabled','disabled');
$('#edit, #delete').removeAttr('disabled');
});
}
function showResponse(responseText, statusText) {
var data = responseText['data'];
var pesan = responseText['pesan'];
alert(pesan);
resetForm();
$('#flex1').flexReload();
}
function resetForm() {
$('#input').removeAttr('disabled');
$('#edit, #delete').attr('disabled','disabled');
$('#kd_barang').removeAttr('readonly');
}
</script>
<style type="text/css">
<!--
.style1 {color: #990033}
-->
</style>
</head>
<body>
<div style="margin-left:70px;">
<h1 style="color:#666666"><a style="text-decoration:none; color:#666666" title="Klik To MyBlog" href="http://tbenzholong.blogspot.com/", target="_blank">Data Barang</a></h1>
<form action="" method="post" id="frm" onReset="resetForm()">
<label for="kd_barang" class="labelfrm">Kode Barang: </label>
<input type="text" name="kd_barang" id="kd_barang" maxlength="10" class="required" size="15"/>
<label for="nama_barang" class="labelfrm">Nama Barang: </label>
<input type="text" name="nama_barang" id="nama_barang" size="35" class="required"/>
<label for="merk" class="labelfrm">Merk: </label>
<label>
<input name="merk" type="text" id="merk" size="40">
</label>
<label for="submit" class="labelfrm"> </label>
<input type="submit" name="Input" value="Input" id="input"/>
<input type="submit" name="Edit" value="Edit" id="edit"/>
<input type="submit" name="Delete" value="Delete" id="delete"/>
<input type="reset" name="Clear" value="Clear" id="clear"/>
</form>
<table id="flex1" style="display:none"></table>
</div>
<div align="center" style="margin-top:10px"> <blink><span class="style1">Created By © <a href="http://tbenzholong.blogspot.com/", target="_blank">tbenzholong</a></span></blink></div>
</body>
</html>
Tahap Kedelapan: Ini adalah script gabungan dari Tahap 3- Tahap 7
<?php
/* koneksi ke db */
mysql_connect("localhost", "root", "") or die(mysql_error());
mysql_select_db("db-barang-json") or die(mysql_error());
/* akhir koneksi db */
/* penanganan form */
if (isset($_POST['Input'])) {
$kd_barang = strip_tags($_POST['kd_barang']);
$nama_barang = strip_tags($_POST['nama_barang']);
$merk = strip_tags($_POST['merk']);
//input ke db
$query = sprintf("INSERT INTO barang VALUES('%s', '%s', '%s')",
mysql_escape_string($kd_barang),
mysql_escape_string($nama_barang),
mysql_escape_string($merk)
);
$sql = mysql_query($query);
$pesan = "";
if ($sql) {
$pesan = "Data berhasil disimpan";
} else {
$pesan = "Data gagal disimpan ";
$pesan .= mysql_error();
}
$response = array('pesan'=>$pesan, 'data'=>$_POST);
echo json_encode($response);
exit;
} else if (isset($_POST['Edit'])) {
$kd_barang = strip_tags($_POST['kd_barang']);
$nama_barang = strip_tags($_POST['nama_barang']);
$merk = strip_tags($_POST['merk']);
//update data
$query = sprintf("UPDATE barang SET nama_barang='%s', merk='%s' WHERE kd_barang='%s'",
mysql_escape_string($nama_barang),
mysql_escape_string($merk),
mysql_escape_string($kd_barang)
);
$sql = mysql_query($query);
$pesan = "";
if ($sql) {
$pesan = "Data berhasil disimpan";
} else {
$pesan = "Data gagal disimpan ";
$pesan .= mysql_error();
}
$response = array('pesan'=>$pesan, 'data'=>$_POST);
echo json_encode($response);
exit;
} else if (isset($_POST['Delete'])) {
$kd_barang = strip_tags($_POST['kd_barang']);
//delete data
$query = sprintf("DELETE FROM barang WHERE kd_barang='%s'",
mysql_escape_string($kd_barang)
);
$sql = mysql_query($query);
$pesan = "";
if ($sql) {
$pesan = "Data berhasil dihapus";
} else {
$pesan = "Data gagal dihapus ";
$pesan .= mysql_error();
}
$response = array('pesan'=>$pesan, 'data'=>$_POST);
echo json_encode($response);
exit;
} else if (isset($_GET['action']) && $_GET['action'] == 'getdata') {
$page = (isset($_POST['page']))?$_POST['page']: 1;
$rp = (isset($_POST['rp']))?$_POST['rp'] : 10;
$sortname = (isset($_POST['sortname']))? $_POST['sortname'] : 'nama_barang';
$sortorder = (isset($_POST['sortorder']))? $_POST['sortorder'] : 'asc';
$sort = "ORDER BY $sortname $sortorder";
$start = (($page-1) * $rp);
$limit = "LIMIT $start, $rp";
$query = (isset($_POST['query']))? $_POST['query'] : '';
$qtype = (isset($_POST['qtype']))? $_POST['qtype'] : '';
$where = "";
if ($query) $where .= "WHERE $qtype LIKE '%$query%' ";
$query = "SELECT kd_barang, nama_barang, merk ";
$query_from =" FROM barang ";
$query .= $query_from . " $where $sort $limit";
$query_total = "SELECT COUNT(*)". $query_from." ".$where;
$sql = mysql_query($query) or die($query);
$sql_total = mysql_query($query_total) or die($query_total);
$total = mysql_fetch_row($sql_total);
$data = $_POST;
$data['total'] = $total[0];
$datax = array();
$datax_r = array();
while ($row = mysql_fetch_row($sql)) {
$rows['id'] = $row[0];
$datax['cell'] = $row;
array_push($datax_r, $datax);
}
$data['rows'] = $datax_r;
echo json_encode($data);
exit;
} else if (isset($_GET['action']) && $_GET['action'] == 'get_barang') {
$kd_barang = $_GET['kd_barang'];
$query = "SELECT * FROM barang WHERE kd_barang='$kd_barang'";
$sql = mysql_query($query);
$row = mysql_fetch_assoc($sql);
echo json_encode ($row);
exit;
}
?>
<html>
<head>
<title>JSON By Hotben</title>
<style type="text/css">
.labelfrm {
display:block;
font-size:small;
margin-top:5px;
}
.error {
font-size:small;
color:red;
}
</style>
<script type="text/javascript" src="libs/jquery.min.js"></script>
<script type="text/javascript" src="libs/jquery.form.js"></script>
<script type="text/javascript" src="libs/jquery.validate.min.js"></script>
<link rel="stylesheet" type="text/css" href="libs/flexigrid/css/flexigrid.css">
<script type="text/javascript" src="libs/jquery.cookie.js"></script>
<script type="text/javascript" src="libs/flexigrid/js/flexigrid.js"></script>
<script type="text/javascript">
$(document).ready(function() {
resetForm();
//aktifkan ajax di form
var options = {
success : showResponse,
beforeSubmit: function(){
return $("#frm").valid();
},
resetForm : true,
clearForm : true,
dataType : 'json'
};
$('#frm').ajaxForm(options);
//validasi form dgn jquery validate
$('#frm').validate({
rules: {
kd_barang : {
minlength:5,
maxlength:5
}
},
messages: {
kd_barang: {
required: "Kolom Kode Produk harus diisi",
minlength: "Kolom Kode Produk harus terdiri dari 4-5 digit",
maxlength: "Kolom Kode Produk harus terdiri dari 4-5 digit",
digits: "Masukkan Kode Produk"
},
nama_barang: {
required: "Nama Barang harus diisi dengan benar"
}
}
});
//flexigrid handling
$('#flex1').flexigrid
(
{
url: 'index.php?action=getdata',
dataType: 'json',
colModel : [
{display: 'Kode Barang', name : 'kd_barang', width : 100, sortable : true, align: 'left', process: doaction},
{display: 'Nama Barang', name : 'nama_barang', width : 200, sortable : true, align: 'left', process: doaction},
{display: 'Merk', name : 'merk', width : 400, sortable : true, align: 'left', process: doaction}
],
searchitems : [
{display: 'Kode Barang', name : 'kd_barang'},
{display: 'Nama Barang', name : 'nama_barang', isdefault: true}
],
sortname: 'nama_barang',
sortorder: 'asc',
usepager: true,
title: 'Data Barang',
useRp: true,
rp: 8,
width: 700,
height: 250
}
);
});
function doaction( celDiv, id ) {
$( celDiv ).click( function() {
var kd_barang = $(this).parent().parent().children('td').eq(0).text();
$.getJSON ('index.php',{action:'get_barang',kd_barang:kd_barang}, function (json) {
$('#kd_barang').val(json.kd_barang);
$('#nama_barang').val(json.nama_barang);
$('#merk').val(json.merk);
});
$('#kd_barang').attr('readonly','readonly');
$('#input').attr('disabled','disabled');
$('#edit, #delete').removeAttr('disabled');
});
}
function showResponse(responseText, statusText) {
var data = responseText['data'];
var pesan = responseText['pesan'];
alert(pesan);
resetForm();
$('#flex1').flexReload();
}
function resetForm() {
$('#input').removeAttr('disabled');
$('#edit, #delete').attr('disabled','disabled');
$('#kd_barang').removeAttr('readonly');
}
</script>
<style type="text/css">
<!--
.style1 {color: #990033}
-->
</style>
</head>
<body>
<div style="margin-left:70px;">
<h1 style="color:#666666"><a style="text-decoration:none; color:#666666" title="Klik To MyBlog" href="http://tbenzholong.blogspot.com/", target="_blank">Data Barang</a></h1>
<form action="" method="post" id="frm" onReset="resetForm()">
<label for="kd_barang" class="labelfrm">Kode Barang: </label>
<input type="text" name="kd_barang" id="kd_barang" maxlength="10" class="required" size="15"/>
<label for="nama_barang" class="labelfrm">Nama Barang: </label>
<input type="text" name="nama_barang" id="nama_barang" size="35" class="required"/>
<label for="merk" class="labelfrm">Merk: </label>
<label>
<input name="merk" type="text" id="merk" size="40">
</label>
<label for="submit" class="labelfrm"> </label>
<input type="submit" name="Input" value="Input" id="input"/>
<input type="submit" name="Edit" value="Edit" id="edit"/>
<input type="submit" name="Delete" value="Delete" id="delete"/>
<input type="reset" name="Clear" value="Clear" id="clear"/>
</form>
<table id="flex1" style="display:none"></table>
</div>
<div align="center" style="margin-top:10px"> <blink><span class="style1">Created By © <a href="http://tbenzholong.blogspot.com/", target="_blank">tbenzholong</a></span></blink></div>
</body>
</html>
/* koneksi ke db */
mysql_connect("localhost", "root", "") or die(mysql_error());
mysql_select_db("db-barang-json") or die(mysql_error());
/* akhir koneksi db */
/* penanganan form */
if (isset($_POST['Input'])) {
$kd_barang = strip_tags($_POST['kd_barang']);
$nama_barang = strip_tags($_POST['nama_barang']);
$merk = strip_tags($_POST['merk']);
//input ke db
$query = sprintf("INSERT INTO barang VALUES('%s', '%s', '%s')",
mysql_escape_string($kd_barang),
mysql_escape_string($nama_barang),
mysql_escape_string($merk)
);
$sql = mysql_query($query);
$pesan = "";
if ($sql) {
$pesan = "Data berhasil disimpan";
} else {
$pesan = "Data gagal disimpan ";
$pesan .= mysql_error();
}
$response = array('pesan'=>$pesan, 'data'=>$_POST);
echo json_encode($response);
exit;
} else if (isset($_POST['Edit'])) {
$kd_barang = strip_tags($_POST['kd_barang']);
$nama_barang = strip_tags($_POST['nama_barang']);
$merk = strip_tags($_POST['merk']);
//update data
$query = sprintf("UPDATE barang SET nama_barang='%s', merk='%s' WHERE kd_barang='%s'",
mysql_escape_string($nama_barang),
mysql_escape_string($merk),
mysql_escape_string($kd_barang)
);
$sql = mysql_query($query);
$pesan = "";
if ($sql) {
$pesan = "Data berhasil disimpan";
} else {
$pesan = "Data gagal disimpan ";
$pesan .= mysql_error();
}
$response = array('pesan'=>$pesan, 'data'=>$_POST);
echo json_encode($response);
exit;
} else if (isset($_POST['Delete'])) {
$kd_barang = strip_tags($_POST['kd_barang']);
//delete data
$query = sprintf("DELETE FROM barang WHERE kd_barang='%s'",
mysql_escape_string($kd_barang)
);
$sql = mysql_query($query);
$pesan = "";
if ($sql) {
$pesan = "Data berhasil dihapus";
} else {
$pesan = "Data gagal dihapus ";
$pesan .= mysql_error();
}
$response = array('pesan'=>$pesan, 'data'=>$_POST);
echo json_encode($response);
exit;
} else if (isset($_GET['action']) && $_GET['action'] == 'getdata') {
$page = (isset($_POST['page']))?$_POST['page']: 1;
$rp = (isset($_POST['rp']))?$_POST['rp'] : 10;
$sortname = (isset($_POST['sortname']))? $_POST['sortname'] : 'nama_barang';
$sortorder = (isset($_POST['sortorder']))? $_POST['sortorder'] : 'asc';
$sort = "ORDER BY $sortname $sortorder";
$start = (($page-1) * $rp);
$limit = "LIMIT $start, $rp";
$query = (isset($_POST['query']))? $_POST['query'] : '';
$qtype = (isset($_POST['qtype']))? $_POST['qtype'] : '';
$where = "";
if ($query) $where .= "WHERE $qtype LIKE '%$query%' ";
$query = "SELECT kd_barang, nama_barang, merk ";
$query_from =" FROM barang ";
$query .= $query_from . " $where $sort $limit";
$query_total = "SELECT COUNT(*)". $query_from." ".$where;
$sql = mysql_query($query) or die($query);
$sql_total = mysql_query($query_total) or die($query_total);
$total = mysql_fetch_row($sql_total);
$data = $_POST;
$data['total'] = $total[0];
$datax = array();
$datax_r = array();
while ($row = mysql_fetch_row($sql)) {
$rows['id'] = $row[0];
$datax['cell'] = $row;
array_push($datax_r, $datax);
}
$data['rows'] = $datax_r;
echo json_encode($data);
exit;
} else if (isset($_GET['action']) && $_GET['action'] == 'get_barang') {
$kd_barang = $_GET['kd_barang'];
$query = "SELECT * FROM barang WHERE kd_barang='$kd_barang'";
$sql = mysql_query($query);
$row = mysql_fetch_assoc($sql);
echo json_encode ($row);
exit;
}
?>
<html>
<head>
<title>JSON By Hotben</title>
<style type="text/css">
.labelfrm {
display:block;
font-size:small;
margin-top:5px;
}
.error {
font-size:small;
color:red;
}
</style>
<script type="text/javascript" src="libs/jquery.min.js"></script>
<script type="text/javascript" src="libs/jquery.form.js"></script>
<script type="text/javascript" src="libs/jquery.validate.min.js"></script>
<link rel="stylesheet" type="text/css" href="libs/flexigrid/css/flexigrid.css">
<script type="text/javascript" src="libs/jquery.cookie.js"></script>
<script type="text/javascript" src="libs/flexigrid/js/flexigrid.js"></script>
<script type="text/javascript">
$(document).ready(function() {
resetForm();
//aktifkan ajax di form
var options = {
success : showResponse,
beforeSubmit: function(){
return $("#frm").valid();
},
resetForm : true,
clearForm : true,
dataType : 'json'
};
$('#frm').ajaxForm(options);
//validasi form dgn jquery validate
$('#frm').validate({
rules: {
kd_barang : {
minlength:5,
maxlength:5
}
},
messages: {
kd_barang: {
required: "Kolom Kode Produk harus diisi",
minlength: "Kolom Kode Produk harus terdiri dari 4-5 digit",
maxlength: "Kolom Kode Produk harus terdiri dari 4-5 digit",
digits: "Masukkan Kode Produk"
},
nama_barang: {
required: "Nama Barang harus diisi dengan benar"
}
}
});
//flexigrid handling
$('#flex1').flexigrid
(
{
url: 'index.php?action=getdata',
dataType: 'json',
colModel : [
{display: 'Kode Barang', name : 'kd_barang', width : 100, sortable : true, align: 'left', process: doaction},
{display: 'Nama Barang', name : 'nama_barang', width : 200, sortable : true, align: 'left', process: doaction},
{display: 'Merk', name : 'merk', width : 400, sortable : true, align: 'left', process: doaction}
],
searchitems : [
{display: 'Kode Barang', name : 'kd_barang'},
{display: 'Nama Barang', name : 'nama_barang', isdefault: true}
],
sortname: 'nama_barang',
sortorder: 'asc',
usepager: true,
title: 'Data Barang',
useRp: true,
rp: 8,
width: 700,
height: 250
}
);
});
function doaction( celDiv, id ) {
$( celDiv ).click( function() {
var kd_barang = $(this).parent().parent().children('td').eq(0).text();
$.getJSON ('index.php',{action:'get_barang',kd_barang:kd_barang}, function (json) {
$('#kd_barang').val(json.kd_barang);
$('#nama_barang').val(json.nama_barang);
$('#merk').val(json.merk);
});
$('#kd_barang').attr('readonly','readonly');
$('#input').attr('disabled','disabled');
$('#edit, #delete').removeAttr('disabled');
});
}
function showResponse(responseText, statusText) {
var data = responseText['data'];
var pesan = responseText['pesan'];
alert(pesan);
resetForm();
$('#flex1').flexReload();
}
function resetForm() {
$('#input').removeAttr('disabled');
$('#edit, #delete').attr('disabled','disabled');
$('#kd_barang').removeAttr('readonly');
}
</script>
<style type="text/css">
<!--
.style1 {color: #990033}
-->
</style>
</head>
<body>
<div style="margin-left:70px;">
<h1 style="color:#666666"><a style="text-decoration:none; color:#666666" title="Klik To MyBlog" href="http://tbenzholong.blogspot.com/", target="_blank">Data Barang</a></h1>
<form action="" method="post" id="frm" onReset="resetForm()">
<label for="kd_barang" class="labelfrm">Kode Barang: </label>
<input type="text" name="kd_barang" id="kd_barang" maxlength="10" class="required" size="15"/>
<label for="nama_barang" class="labelfrm">Nama Barang: </label>
<input type="text" name="nama_barang" id="nama_barang" size="35" class="required"/>
<label for="merk" class="labelfrm">Merk: </label>
<label>
<input name="merk" type="text" id="merk" size="40">
</label>
<label for="submit" class="labelfrm"> </label>
<input type="submit" name="Input" value="Input" id="input"/>
<input type="submit" name="Edit" value="Edit" id="edit"/>
<input type="submit" name="Delete" value="Delete" id="delete"/>
<input type="reset" name="Clear" value="Clear" id="clear"/>
</form>
<table id="flex1" style="display:none"></table>
</div>
<div align="center" style="margin-top:10px"> <blink><span class="style1">Created By © <a href="http://tbenzholong.blogspot.com/", target="_blank">tbenzholong</a></span></blink></div>
</body>
</html>
Simpan dengan nama index.php
Untuk mendapatkan script lengkapnya Silahkan unduh disini



Tidak ada komentar:
Posting Komentar